We recently demoed an eye tracking concept that uses gaze and pupil patterns to modify video in real time, but are in the process of making it work on any browser.
This comes with challenges, including having communication channels between frontend (i.e. browser) and backend (i.e. Python). Django makes this process smooth, but comes with a steep learning curve if you are not familiar with software development.
a helpful tutorial
If you face a similar challenge: expanding a Python application to work with a web interface, then I recommend you start with the Django chat server application.
CodingEntrepreneur's WebSockets walk-through was especially useful if you want to understand how data is transferred throughout the Django framework.
Some aspects we (so far) found most useful in this tutorial are:
| concept | definition | what it's used for in the tutorial |
|---|---|---|
| web server | software or hardware dedicated to running satisfying World Wide Web client requests |
storage of web pages associated with running a chat room |
| caching | software component that stores data so that future requests for that data |
speeding up accessing images or chats already seen |
| relational database | set of formally described tables from which data can be accessed or reassembled |
storage of chats that can only be accessed by each user |
| object-oriented python backend | object's state changed only by it's behaviors, methods that actually validate and change the state |
easily readable and modifiable models that work with html and js frontend |
| websockets | computer communications protocol, providing full-duplex communication channels over a single TCP connection |
channels that allow transfer of data and commands between the front and backends |
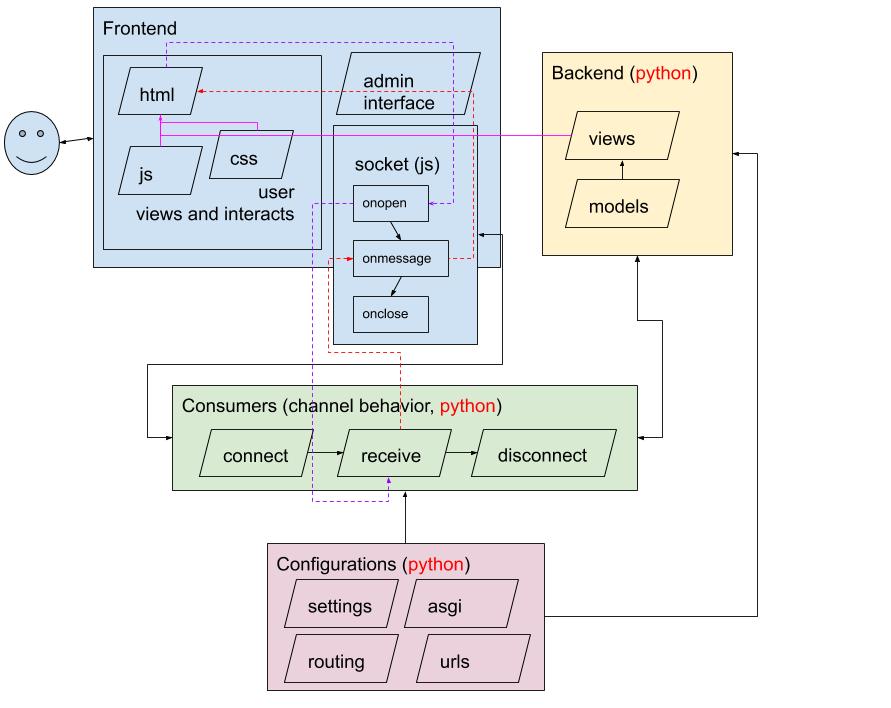
diagram of the data transfer
Below is a very rough diagram of how all the parts fit together for the chat application, but which applies to a large number of problems.

the interesting parts (from the diagram above)
- The viewer views file receives and adds to the Frontend, e.g. viewing a chat screen and submitting a message,
- The Python views.py file contributes to the HTML by loading a template, filling a context and returning an HttpResponse object that modifies the html,
- The HTML initializes and opens a websocket and defines its behavior (i.e. when it executes),
- Python communicates with the socket through the consumers.py,
- The user does something (e.g. submits a message) on the interface that is received by the consumers receive function,
- The receive function does something (e.g. modifies the message), and sends back a message using the receive message,
- The onmessage modifies the HTML in some way (e.g. posts the new message into a form that is viewable by the viewer).
In this way, we get communication between a viewer, website, server, and storage (usually accessed and defined through a relational database in the models file).